La psicología es uno de los factores de mayor trascendencia en la era del Diseño Centrado en el Usuario ya que conocer los procesos cognitivos y conductuales de nuestros visitantes nos permitirá diseñar una mejor experiencia de interacción. Páginas web y aplicaciones buscan satisfacer al visitante a través de entornos estimulantes e intuitivos, estratégicamente formulados para fundir los objetivos del usuario con los nuestros propios.
Estos fundamentos psicológicos se engloban en una era digital hiperconectada en la que, como diseñadores, estamos obligados a comprender y manejar aspectos indirectamente relacionados con nuestra actividad. Tal y como sucede con el SEO, donde conocer los aspectos fundamentales de SEO en diseño web se hace necesario, la psicología juega un papel determinante en la percepción y el comportamiento del usuario frente a nuestro proyecto.
Conocer y valerse de estos principios de psicología en el diseño de interfaces digitales supondrá crear entornos estratégicos orientados a establecer nuevos objetivos en el individuo acordes con los nuestros propios, además de facilitarle su consecución.
Efecto Von Restorff
El efecto Von Restorff o efecto de isolación determina cómo frente a varios objetos similares, el que difiera del resto supondrá un mayor grado de latencia en el usuario. En otras palabras: el componente diferente genera un efecto de aislamiento por el que tiende a ser recordado.
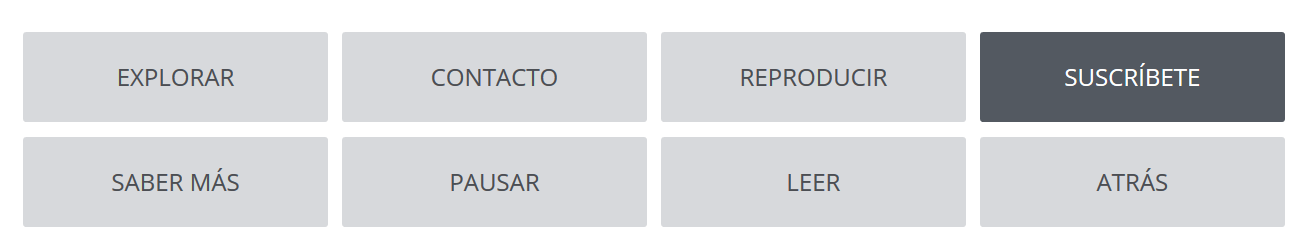
Técnicas como la de realizar un tratamiento estético diferenciador entre componentes del mismo tipo, aislando aquellos con mayor grado de carga estratégica y dotándoles de un aspecto desigual del resto, es un ejemplo recurrente en el diseño de interacción:

Efecto Von Restorff en el tratamiento de botones
Efecto de posición serial
El efecto de posición serial, también conocido como efecto de primacía y efecto reciente, determina cómo el usuario es propenso a almacenar en la memoria a largo plazo (memoria episódica) aquellos elementos que encabezan o culminan una serie, recordándolos mejor y durante más tiempo.
Este principio, tal y como se menciona en la entrada de arquitectura y contenido para estructuras de navegación primarias, es básico para la ordenación de los menús de navegación: reserva las primeras y últimas posiciones para los apartados de mayor carga estratégica.
Todos los estudios realizados a este efecto apuntan a un incremento en el recuerdo de elementos que encabezan una serie (efecto de primacía) y los que la finalizan (efecto de recencia):
La eficiencia de este principio se diluye según aumenta la longitud de la serie, y es de especial utilidad estableciendo el orden interno de las estructuras de navegación. Es común encontrar menús que sustituyen el clásico “Contacto” de la última posición por un CTA orientado a conversiones, o por una sección con alta carga estratégica.
Carga cognitiva y fuentes de fricción
Entendemos por carga cognitiva la acumulación de aquellas acciones confusas, nuevas, dubitativas, redundantes o molestas que el usuario debe superar en una interfaz para la consecución de sus objetivos.
Ya hemos entrado hasta la cocina de este aspecto en la entrada sobre cómo la carga cognitiva afecta al usuario, un concepto amplio que podríamos resumir en una frase: la paciencia de tus usuarios es limitada. No acabes con ella.
Ley de Hick
Un exceso de opciones entre las que elegir supone un proceso de parálisis decisiva en el usuario, aumentando por tanto el tiempo necesario para la consecución de su objetivo así como su percepción dificultativa frente al proyecto. Reducir las opciones disponibles a lo esencial supondrá dotar al usuario de una sensación de inmediatez y eficiencia en su experiencia, evitando sumergirle en el proceso mental de replantearse cuál era su objetivo y tras cuál de las opciones presentes podrá alcanzarlo.

Ejemplo de la ley de Hick en diseño web
Ley de Fitts
Tan fundamental es la velocidad con la que un usuario pueda elegir una opción como la inmediatez en alcanzarla, hayando una relación logarítmica entre la superficie que esta opción ocupa y la distancia a la que se encuentra del usuario. Regular estos dos aspectos supone controlar el grado de resistencia que un usuario percibe a la hora de alcanzar unos objetos frente a otros, demostrando menor preferencia por los objetos pequeños y/o distantes.
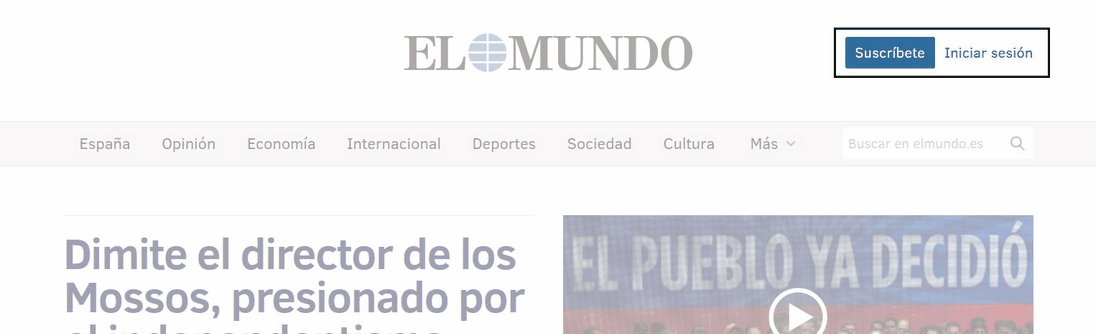
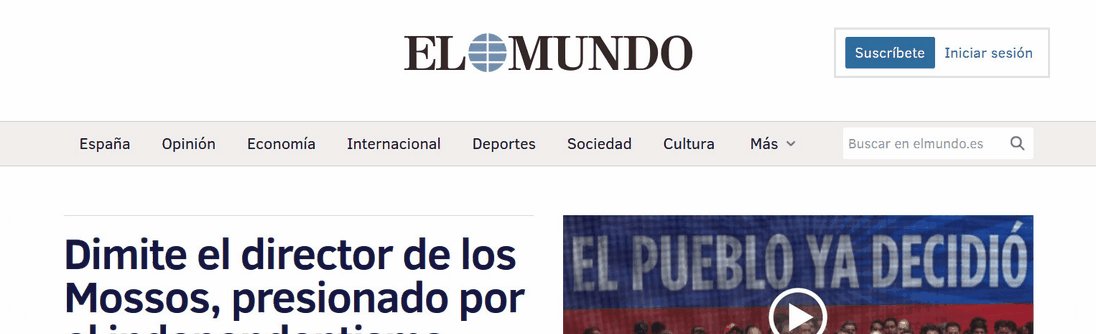
Podemos aprovechar este principio asumiendo, por ejemplo, que el punto superior de una página web es el inicio en la experiencia de interacción de la mayoría de sus visitantes ya que acceden a ella a través de la barra de dirección del navegador (URL). Posicionar por tanto las opciones estratégicas en las zonas cercanas a esta área reducirá en la mayoría de los casos su distancia respecto al usuario y por tanto su resistencia frente a ellas, más aún si tratamos sus proporciones de manera generosa:
También es conocido cómo apuntar a dos puntos opuestos de una pantalla resulta más sencillo que cuando se muestran juntos, de ahí que las esquinas superiores de la interfaz sean zonas reservadas a objetos con alta carga estratégica:

Aplicación de la ley de fitts en la web de elmundo.es
Ley de Proximidad
La Ley de Proximidad es la parte de las Leyes de Gestalt (wikipedia)orientada a la rama de la Organización Perceptiva, estableciendo cómo aquellos objetos cercanos tienden a componer un grupo único. La naturaleza organizativa de los usuarios les dota de una mayor capacidad para asociar componentes que son cercanos entre sí, agrupándolos con mayor facilidad frente a aquellos que están espaciados.
Es por ello que, según cómo realicemos la distribución espacial de los contenidos y secciones en una interfaz, estaremos estableciendo diferentes agrupaciones que los visitantes percibirán de forma inherente, sin necesidad de mayor explicación.