Las tendencias en diseño web para 2018 siguen una senda minimalista en búsqueda de una sofisticada simplicidad por la que distribuciones, contenidos y componentes se reducen a su mínima expresión.
Ya no lo queremos todo. Queremos lo justo, pero lo queremos ya.
Repasamos aquí algunas de las técnicas y corrientes que protagonizarán el próximo año, una escalada reduccionista con una sensible orientación hacia la conversión. Recuerda: menos es más.
Espacio negativo
En 2017 queríamos poco, y ahora queremos menos aún. La potente corriente minimalista que vivimos nos sigue llevando a prestar especial atención a los espacio vacíos.
Ya no dotamos de autoridad a los componentes por el espacio que ocupan, sino que orientamos la atención del usuario gestionando la forma en que estos componentes se distancian de los demás.
La adecuada gestión del espacio negativo da lugar a interfaces con un menor peso y carga visual, un aspecto pulcro y armónico y una eficiente estrategia basada en acompañar sutilmente la atención del usuario hacia la conversión. Genial.

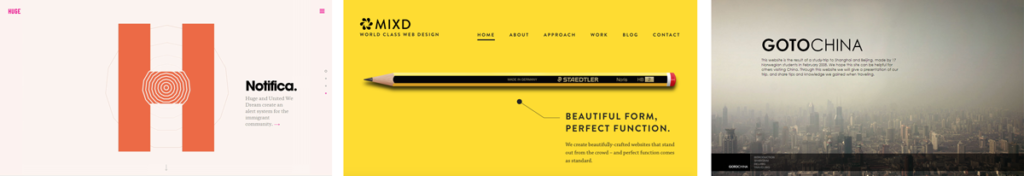
Ejemplos de interfaces de baja carga visual, como Gotochina
Cinemagraphs
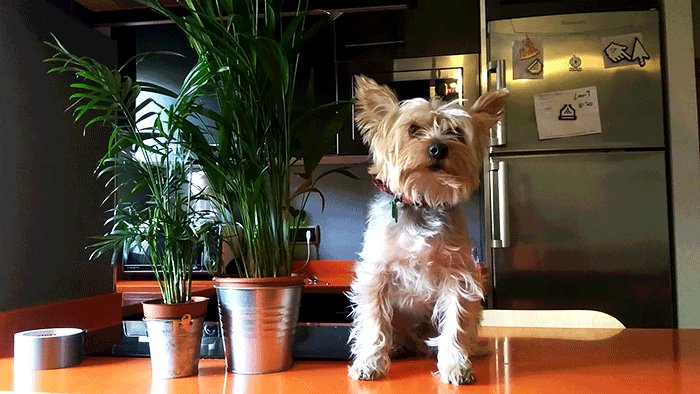
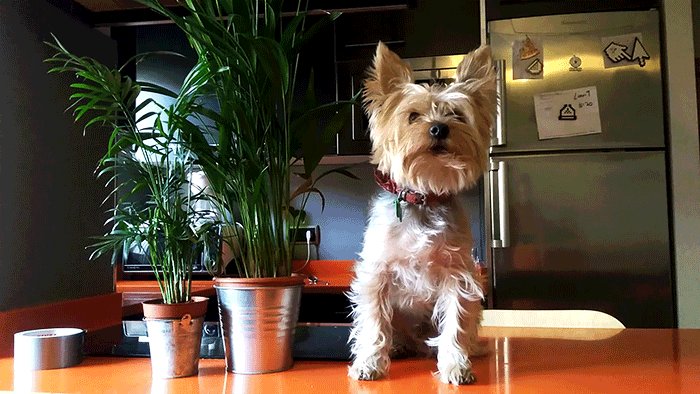
El vídeo ornamental resulta eficiente en sus funciones captadora y emocional pero es pesado, complejo en su creación e inviable frente a dispositivos móviles. La alternativa liviana a este recurso se encuentra en los Cinemagraphs: breves GIF de escenas estáticas con detalles en movimiento.
Ideales por su sencillez, liviandad, aporte armónico y potencial visual, son fáciles de crear y suponen un brillante recurso que iguala al vídeo en sus principales cualidades. No se puede pedir más.
Un móvil de gama baja y 10 minutos han bastado para crear un Cinemagraph rápido. En unas semanas, tutorial.

Mi perro Popino siempre atento a las tendencias
Color
Parece que era ayer cuando las combinaciones monocromáticas eran sinónimo de elegancia y sofisticación: escalas de grises, superposiciones blancas o negras, suavidad o anulación de tonos, contrastes y saturaciones en los recursos gráficos… la ausencia de color realmente funcionaba.
En 2018 despedimos definitivamente las escalas de grises para continuar experimentando las diferentes formas de abrazar el color, buscando además las tonalidades más sorprendentes, más vivas y de un una intensidad que no pueda pasar desapercibida. Un factor diferenciador de reconocida capacidad estimulante y captadora que aumenta las posibilidades de ser recordados frente a las decenas de experiencias de navegación en las que el usuario se haya sumergido recientemente. El viaje tonal que nuestros sentidos estaban esperando.

Intensidad a través de superposición de degradados
Más iconos, menos imágenes
Los iconos continúan imparables en su avance como recurso gráfico y dinamizador en una interfaz. Cubren todas las carencias de las imágenes (ínfimo peso y nulos problemas de resolución), son visualmente sencillos y suponen además un sinfín de posibilidades desde que los dotamos de color. En 2017 Flaticon ha aumentado a casi un 40% su volumen de nuevas colecciones multicromáticas, convirtiéndolos en un candidato de primer nivel para imprimir carácter y emoción.
Lejos de ser el recurso puramente funcional que históricamente fue, el icono vectorial gana protagonismo, más aún si exploramos sus posibilidades dinámicas e interactivas como elemento SVG que es.
Revisa los tutoriales de animación vectorial web de Cosas Digitales para sumergirte ya mismo en esta técnica. Sin miedo.
Tipografía
En esta batalla contra las imágenes hay un claro vencedor: las tipografías. Fuentes coloridas, lúdicas y artísticas toman el relevo de los mapas de bits aportando limpieza al plano y exprimiendo aún más su capacidad de imprimir carácter. La tipografía se desprende de su clásica función transmisora de contenidos para convertirse en la protagonista de una interfaz.
Una potente fuente de expresión con posibilidades infinitas y resultados sobresalientes.

Ejemplos de webs tipográficas en Awwwards
Aplicaciones web progresivas
La optimización web será uno de los grandes retos de 2018. Con un índice de abandono que asciende hasta el 53% tras 3 segundos de carga, las páginas web que se comportan como aplicaciones nativas (Progressive Web Apps) son casi con total seguridad el futuro de la web.
Permiten almacenamiento local, cargan sin conexión a Internet y en un tiempo incluso inferior al de una App nativa, admiten notificaciones push, acceden al hardware móvil… y mucho más.
Degradados
Aquellas fusiones bitonales que perdíamos de vista allá por el 2000 llaman de nuevo a la puerta, y llaman fuerte. El diseño plano (flat web design) irrumpió de forma abrupta expulsándolas de nuestras pantallas junto con aquel mal intento de tridimensionalidad en los botones, los sombreados en cajas y tipografías y algunas cosas más. Si bien estos últimos -por suerte- tienen difícil resurgir, la técnica basada en aunar dos colores de forma degradada a modo de fondo o superposición ha vuelto.
Esta tendencia que coge fuerza en 2018 parece tenerlo todo: es diferenciadora, captadora, rema en línea con los principios minimalistas y la tendencia colorista actual y supone además una brillante oportunidad para lucir y potenciar la identidad cromática corporativa.

Grabient es una ingente comunidad de degradados.
Seguridad web
No es estrictamente diseño, pero te interesa. Los certificados digitales pasan a ser la norma en 2018 por razones van más allá de su conocida implicación de cara al SEO.
¿Has tratado de introducir tus credenciales en un formulario de acceso para una web sin certificar mediante Chrome? Lo que ahí sucede se extenderá a todos los formularios en 2018, y después de Chrome vendrán los demás.
A esta posición claramente restrictiva de los navegadores frente a webs inseguras súmale la conciencia social que han supuesto las recientes olas de ataques de Ransomware y voilá: la seguridad pasa a ser norma.
Conclusión
Si bien aún no estamos en disposición de tomar como tendencia algunos recursos que nos gustarían (navegación inferior móvil, consolidación del SVG como formato por excelencia de nuestro entorno, masificación de las joyas que WebGL permite crear…) hay que reconocer que el futuro resulta, como poco, excitante.
Analizaremos de forma detallada algunas de estas técnicas en futuras entradas, así que vente al Facebook de Cosas Digitales y no te pierdas nada.