Las animaciones funcionales, lejos de perseguir un objetivo ornamental, suponen un componente puramente logístico dentro del diseño de experiencia usuario: desempeñan procesos informativos que clarifican y refuerzan una interfaz de manera visual.
Si bien la finalidad explicativa de estas animaciones debe siempre prevalecer, son también una oportunidad idónea para humanizar un producto. Se valen del movimiento para aportar interacción y emoción, dando lugar a diseños inteligentes que influyen en la percepción cualitativa de nuestros usuarios.
Las animaciones funcionales se clasifican según los procesos cognitivos que estén orientadas a cubrir, ofreciendo una experiencia de uso intuitiva y sofisticada, enriqueciendo aun más las formas de comunicación con el usuario.
Animaciones reactivas
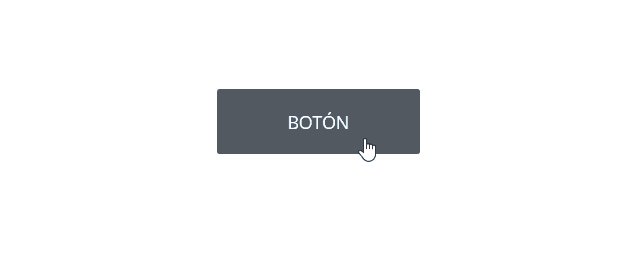
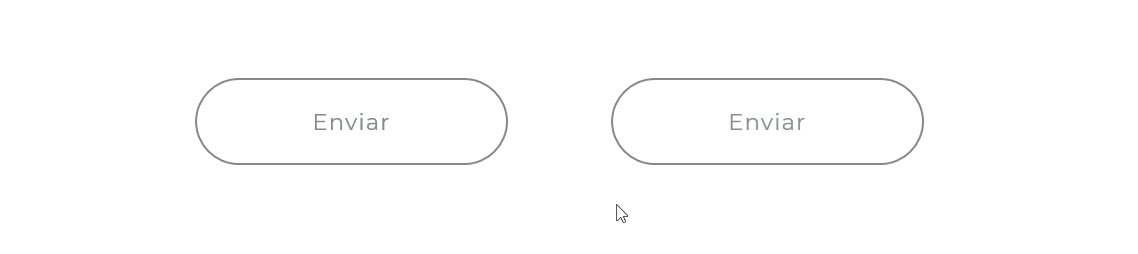
Las animaciones reactivas son interacciones visuales presentes en componentes como botones, donde el usuario recibe una respuesta por parte de la interfaz en forma de mensaje visual: sí, esto es un elemento interactivo y he registrado tu click.

En el caso concreto de los botones, uno de los riesgos del flat design es disponer de componentes que, al carecer de ese tratamiento estético tridimensional de antaño (horrible, todo sea dicho) pueden no parecer lo que son.
Estos añadidos funcionales interactúan con el usuario evitando sumergirle en procesos confusos (¿esto es un botón? ¿se ha enterado del click?), aportando así accesibilidad e identificablidad al plano.
Animaciones progresivas
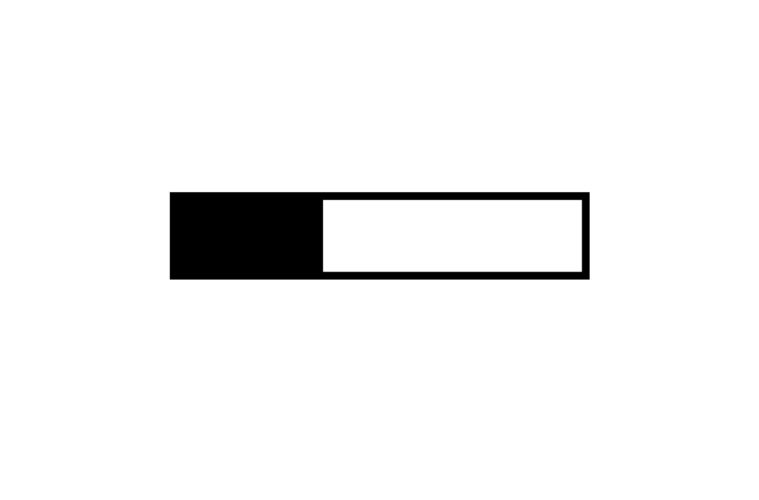
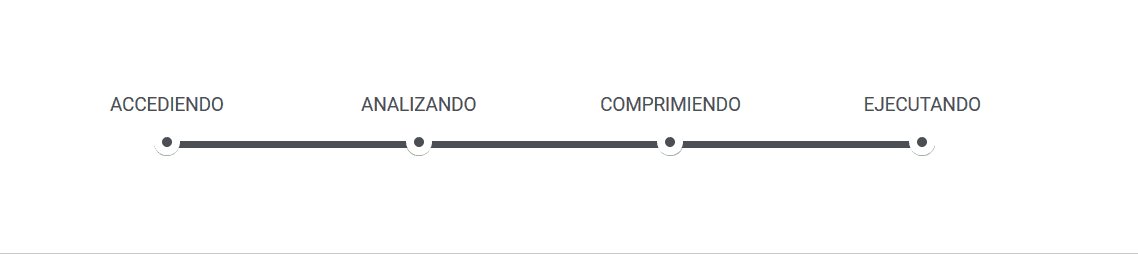
Otra clase de animación funcional son las animaciones progresivas, que asumen la representación visual de un progreso mostrando una secuencia que permite al usuario intuir el tiempo restante para su consecución:

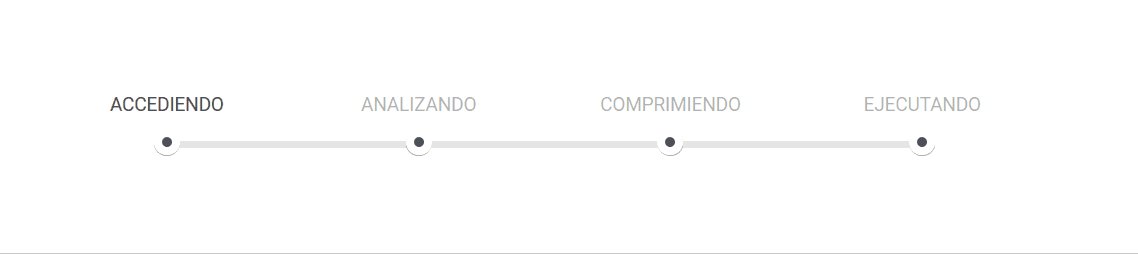
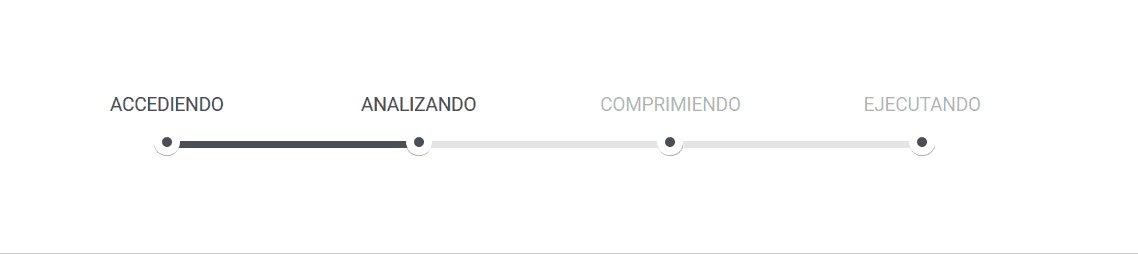
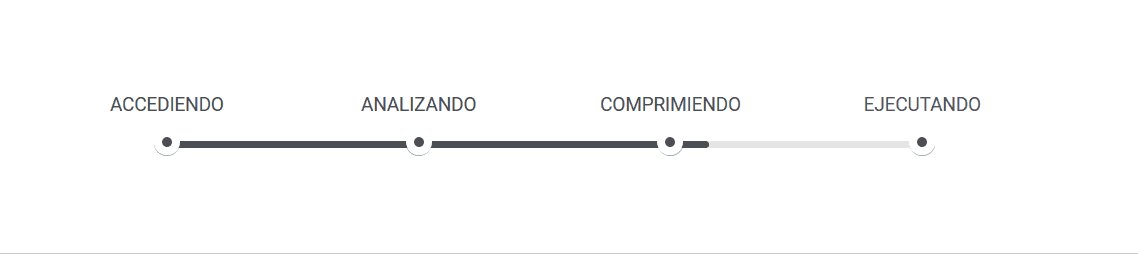
Es posible combinar estos progresos visuales con expresiones literales, informando así del estado de cada fase involucrada en un proceso secuencial:

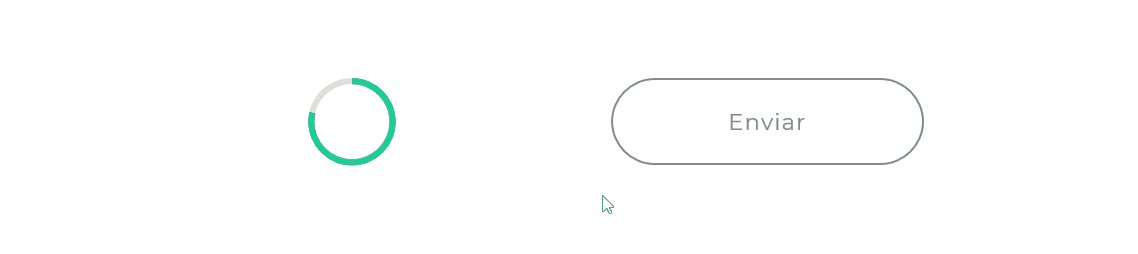
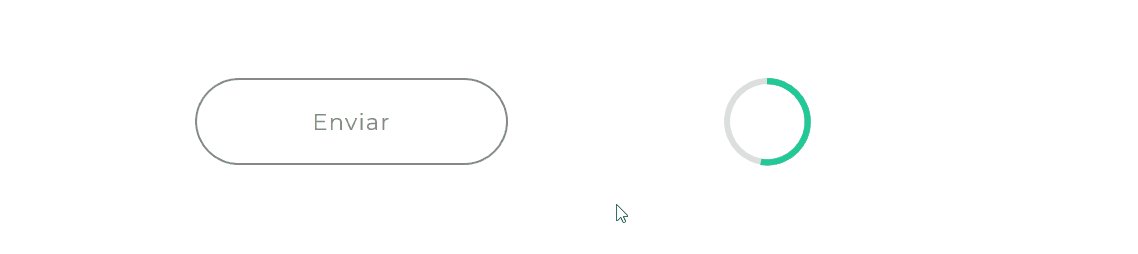
También se consideran animaciones progresivas los spinners de carga, pero en este caso más que funcionales son ornamentales, ya que no representan un proceso finito sino que buscan distraer al usuario para suavizar la barrera cognitiva que nos supone cualquier espera.
Animaciones de estado
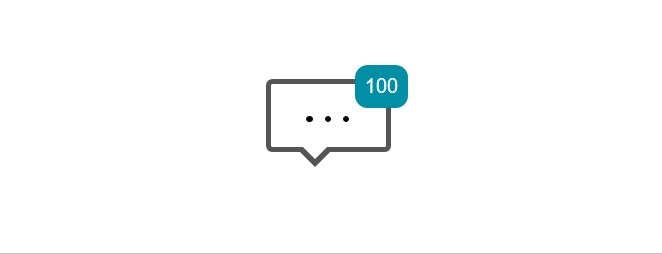
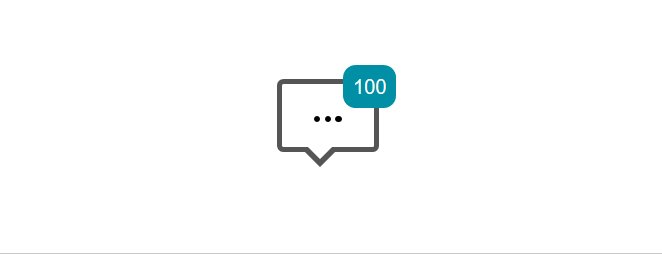
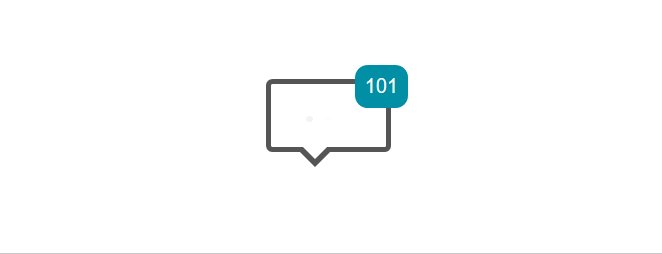
Las animaciones de estado son recursos visuales útiles para representar el éxito o fracaso en la consecución de un proceso:

Este recurso es igualmente útil notificando un nuevo estado en la interfaz, aunque este uso las sitúa a caballo entre un recurso funcional y uno captativo (otro tipo de animación web cuyo objetivo es captar la atención). Estas notificaciones muestran una actualización de estado en la interfaz (funcional), asegurándose de desencadenar un proceso atencional frente al usuario (captativo):

Animaciones instructivas
Los usuarios nos encontramos a menudo frente a entornos en los que no estamos experimentados, y asumir su control supone emprender un proceso experimental con un alto nivel de carga cognitiva.
Las animaciones instructivas buscan guiar a los nuevos usuarios a través de sugerencias visuales en la interfaz, suscitando procesos atencionales en el visitante que le permitirán avanzar en su objetivo de una manera intuitiva. Estas animaciones reducen drásticamente la curva de aprendizaje que deben asumir para manejarla, suavizando así un proceso de aprendizaje caraterístico por el alto riesgo de abandono que conlleva.
Como consecuencia, el grado de usabilidad se ve aumentado mientras que el volumen de usuarios alienados, incapaces de asumir este aprendizaje por si mismos, prácticamente desaparece:

Animaciones transitorias
Entendemos por animaciones transitorias aquellas animaciones que acompañan a un cambio en el estado de una interfaz. Este acompañamiento se vale de conexiones visuales que relacionan espacialmente los contextos inicial y final.
El ejemplo típico de este recurso son los sliders, que dinamizan el paso entre unas capas y otras mediante desplazamientos laterales o verticales, pero las aplicaciones de las animaciones transitorias van mucho más allá.
Los efectos de transición son de gran utilidad frente a entornos con cambios abruptos de contexto, suavizando los cortes visuales y evitando así desorientar a los usuarios:

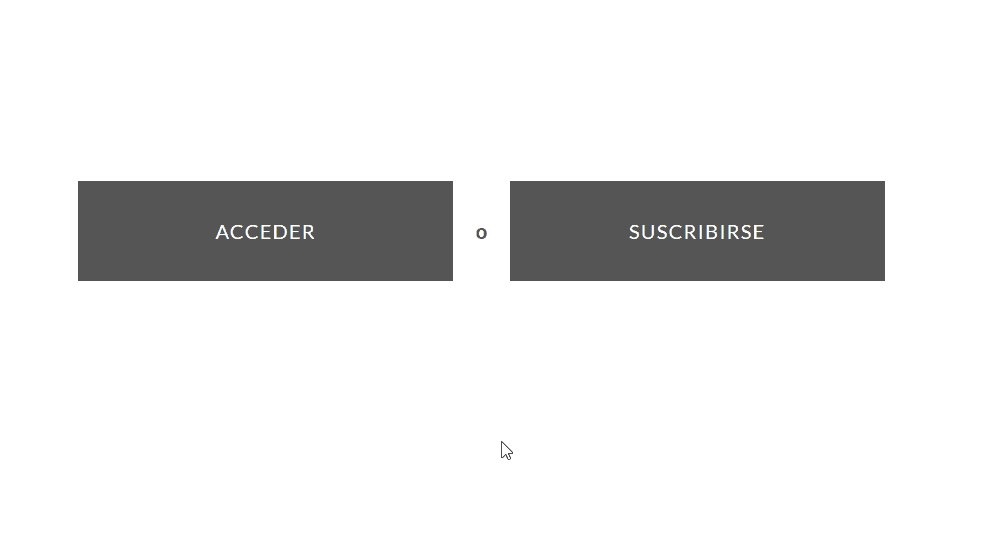
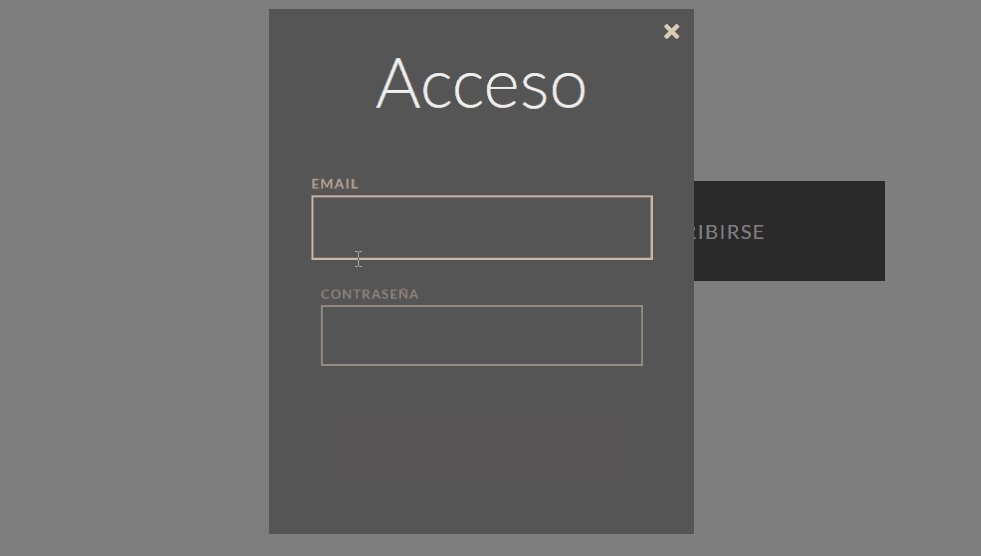
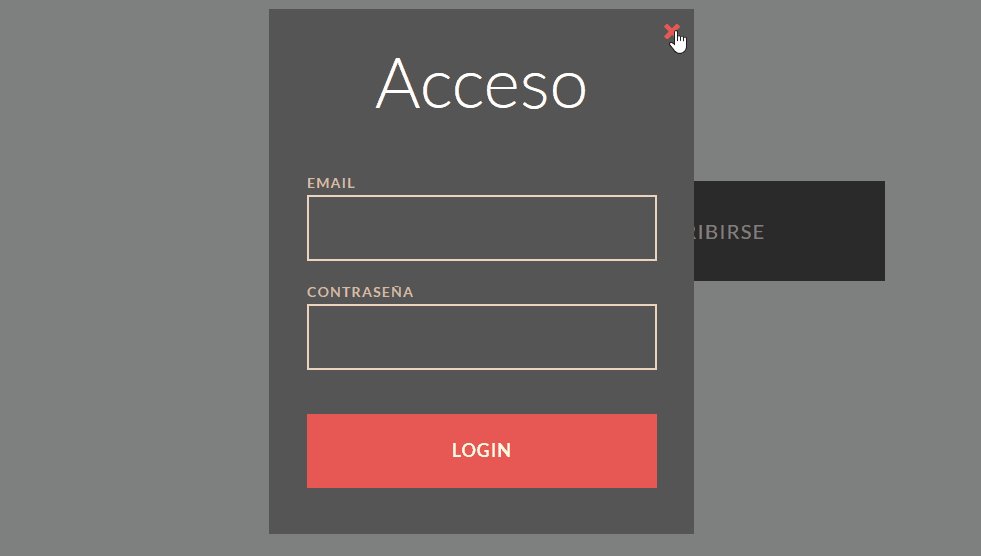
De igual manera, es común encontrar estos efectos en la gestión de contenidos ocultos (ventanas modales), donde no se limitan a suavizar los cambios sobre el campo de visión del usuario, sino que conectan de manera visual el componente de ejecución con el contenido revelado:

Reflejar estados jerárquicos entre elementos superiores, inferiores o semejantes también es posible haciendo uso de la superposición en estas transiciones: