Hemos hablado sobre la fricción cognitiva, también de la carga cognitiva que ésta acumula y de las fuentes de fricción de una interfaz en la entrada sobre fricción cognitiva en las interfaces digitales. Podríamos resumir esta carga como la consecuencia de someter a los usuarios a situaciones confusas, nuevas, dubitativas, redundantes o molestas que deben superar para la consecución de sus objetivos.
Preveer y corregir procesos problemáticos en una interfaz desde su fase de prototipado es parte del denominado diseño de interfaz de usuario – UI Design, y trabajar sobre estos puntos negros garantiza una mayor eficiencia estratégica del proyecto, reduciendo la percepción dificultativa del usuario y estimulando su percepción cualitativa asi como su respuesta emocional.
Aquí van algunos consejos para anticiparte a estos procesos mentales de tus usuarios. Detectarlos y reorientarlos evitará que conformen una brecha entre tu público y tus objetivos:
- Aprovecha los modelos mentales existentes, evitando obligar al usuario a experimentar y aprender para poder interactuar con entornos en los que previsiblemente ya se ha desenvuelto previamente. Por ejemplo, anular el scroll vertical en una interfaz supone para el usuario aprender y asimilar que los cursores superior e inferior de su teclado son la forma de desplazarse verticalmente a través del documento. A pesar del peso creativo y diferenciador de tu decisión, obviar esta convención universal conllevará que muchos de tus visitantes no asuman esta curva de aprendizaje, y se irán para no volver más. Atento a las métricas.
- Evita iconos ambiguos que confundan o retrasen a tus usuarios. Los denominados “iconos universales” que gozan del reconocimiento de la práctica totalidad de los visitantes se reducen a tres: inicio, imprimir y buscar. Todos los demás pueden suponer una interpretación ambigua por parte del visitante, incluso algunos tan habituales como “la hamburguesa” que desplega el menú de navegación. Personalmente, una regla que aplico a este efecto y que puede serte de utilidad es la de los cinco segundos: ¿tardas más tiempo en idear qué icono representa de forma sólida una funcionalidad? No lo uses.
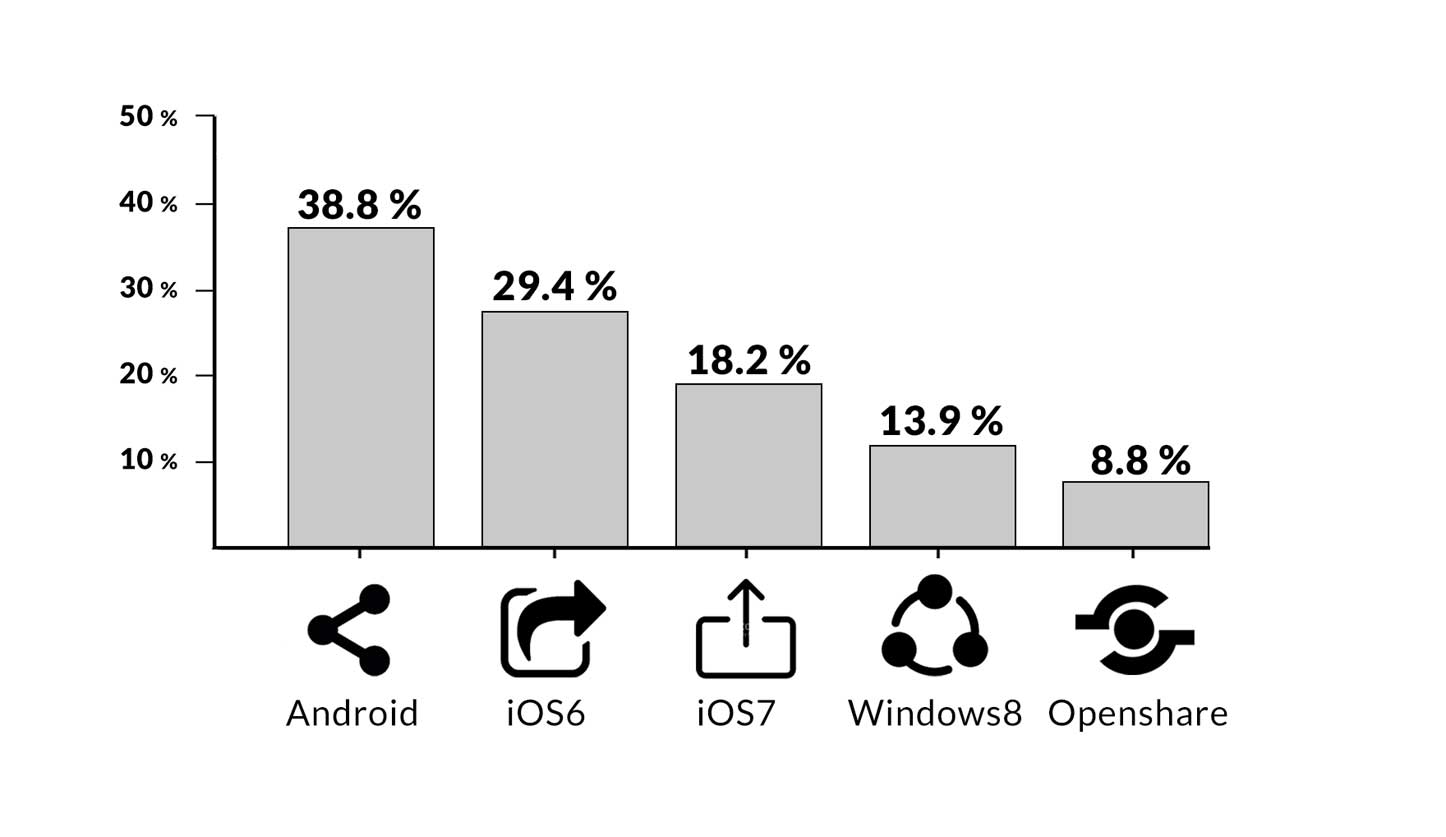
Aquí puedes ver un gráfico que muestra el nivel de identificación de los principales iconos utilizados para representar la acción de compartir. Basándonos en que existen un total de 12 tipos conocidos de icono para esta acción (y súmale las versiones de cada uno), se comprende la tendencia actual que aboga por sustituirlos o acompañarlos con la expresión textual “compartir” (fuente):

Porcentaje de asociación de iconos con acción de compartir
- Selecciona y sintetiza contenidos mostrando sólo los estratégicos y/o esenciales. Omite textos y grafismos innecesarios que diluyan la atención del usuario y la eficiencia del proyecto. Cuando no sea posible omitirlos (especificaciones técnicas de un producto, por ejemplo) relégalos a un segundo plano mediante ventanas modales o pestañas. El tiempo medio de navegación en una página web es de 15 segundos, aprovéchalos.
- Diseña procesos eficientes simplificándolos (¿realmente es necesario obligar al usuario a repetir su email o a diseñar una contraseña de alta seguridad?) y evitando subprocesos adicionales que bloquean la consecución global de la acción del usuario hasta que son resueltos. Los cuestionarios o galerías online que distribuyen sus items (preguntas, imágenes…) entre diferentes páginas que nos vemos obligados a cargar para completar nuestro objetivo es una enorme -e irritante- fuente de carga cognitiva, mientras que los registros mediante OAuth reducen las fases de registro y autenticación a la mínima expresión.
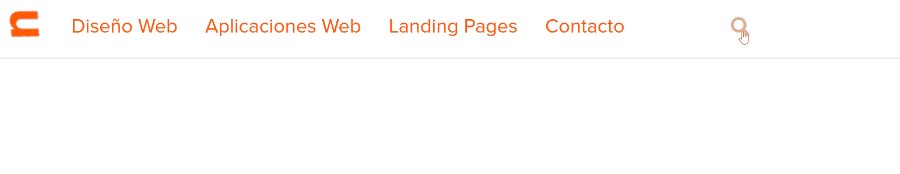
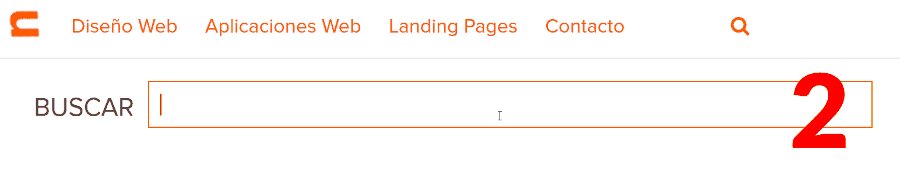
- Prevee y anula acciones redundantes que ya hayan sido indicadas de forma intrínseca por parte de tus usuarios. Como ejemplo tenemos el campo oculto de búsqueda de una interfaz que es mostrado al clickar sobre el icono de la lupa. Si la acción de ejecutar el icono ya es una declaración expresa de su deseo de ‘buscar’, ¿por qué no configurar ese campo para que aparezca con el cursor ya activo sobre el mismo?
Ahórrale ese click redundante y estimula el flujo:

¿Por qué no desplegar el campo de búsqueda ya activo?
- Crea entornos predecibles donde la interfaz adopte en todo momento el comportamiento esperado por el usuario. Ejemplos como el icono de “cerrar” de Skype son la antítesis de este aspecto: el usuario espera el cierre de la aplicación, mientras que la aplicación reacciona minimizándose. No seas como Skype.
- Atiende al contexto sociocultural y tecnológico de tu público, formulando contenidos y componentes que puedan ser comprendidos por la totalidad de tus visitantes. Esto evitará confundir o alienar a ciertos usuarios incapaces de asimilar una información determinada, ya sea por desconocimiento de la materia o por una brecha entre el vocabulario con el que se desarrolla y el que la audiencia comprende.
- Ofrece sólo las opciones esenciales, identificables inmediatamente por el usuario y que eviten someterle al proceso de replantearse cuál era su objetivo inicial para después decidir cuál de las múltiples alternativas le acercará al mismo. Evita componentes como formularios que delegan en el usuario la decisión sobre el departamento al que se enviará su comunicación, o arquitecturas web de alta profundidad jerárquica. Mantenlo simple.

Ejemplo de la ley de Hick en diseño web
- Limita los recursos ornamentales dinámicos que, en exceso, acaparan y saturan la atención del usuario alejándole del objetivo del proyecto. Recursos como animaciones, microinteracciones y efectos de parallax o “hover” están llamados a la moderación.
- Aprovecha la variedad de medios para comunicar combinando de forma equilibrada textos, imágenes, gráficos o entornos interactivos. Crearás asi un ritmo mental en el usuario que suaviza su carga cognitiva, aumentando su atención, su percepción cualitativa sobre el proyecto y su capacidad comprensiva.
- Fulmina las fases evitables detectando que procesos se dividen en diferentes ciclos secuenciales cuando podrían aunarse en uno solo, reduciendo así las posibilidades de un abandono del usuario en cualquiera de ellos. ¿Por qué comunicar al usuario los errores de validación del formulario cuando lo envía, si disponemos de tecnología para comunicárselos a tiempo real según lo rellena?
- Prevalece el objetivo del usuario evitando obligarle a reiniciar el camino para su consecución. Por ejemplo, en una red privada es inevitable dirigir al usuario a la página de login cuando trata de acceder a una sección específica sin haberse identificado pero, ¿y después? Una vez lo haga, proporciónale ese objetivo, trasladándole tras su indentificación a la sección solicitada previamente (cuyo acceso fué denegado) en vez de dirigirle, por ejemplo, a la página de inicio del site.