Descubre en este tutorial cómo funciona el sistema de rejilla de Bootstrap 4 con ejemplos en descarga directa, una revisión del masivo framework que sustituye su anterior grid para abrazar de lleno un completo flexbox con mayor fluidez, practicidad y flexibilidad durante la maquetación.
Las nuevas formas de columnado y distribución que ofrece suponen un cargamento de novedades que no dejan lugar a duda: migramos a Bootstrap 4.
¡Allá vamos!
Instalación
Nada nuevo bajo el Sol. Descarga Bootstrap 4 y enlaza el archivo compilado de CSS en tu <head>, así como los archivos opcionales de Javascript al final del <body>: jQuery, Popper.js y el propio de Bootstrap, en este mismo orden.
¿Únicamente vas a hacer uso del sistema de rejilla? Entonces incluye el CSS exclusivo para tal efecto que nos ofrece esta versión (¡por fin!).
Si bien es recomendable alojar estos archivos en tu servidor, puedes usar un CDN para incluir los códigos tal y como haremos en adelante, por practicidad:
<!DOCTYPE html> <html lang="es"> <head> <title>Demo Bootstrap 4</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <!-- CONTENIDO WEB --> </body> </html>
Columnas flexibles homogéneas
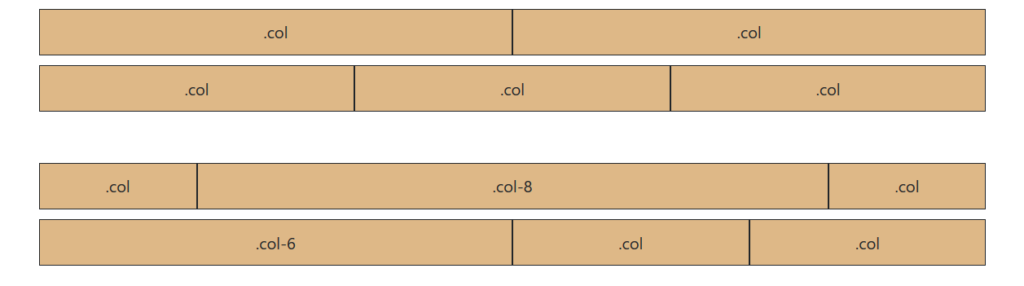
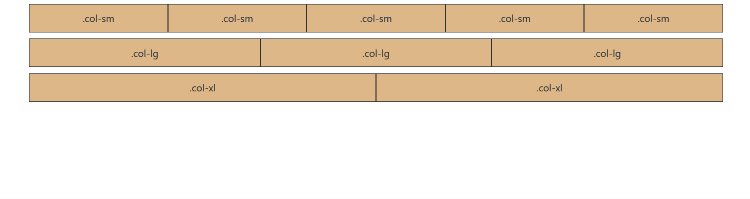
Bootstrap 4 toma como base un sistema flexbox con el que puedes omitir el clásico número de columna. De esta forma el framework repartirá de manera homogénea el espacio disponible entre tantas .col como incluyas en una fila, tal y como puedes ver en las primeras dos filas del ejemplo.
Si bien continua vigente la numeración de columnas, puedes optar por utilizarla sólo en algunas de las contenidas en cada fila. Esto supondrá un reparto homogéneo del ancho sobrante entre las demás columnas:

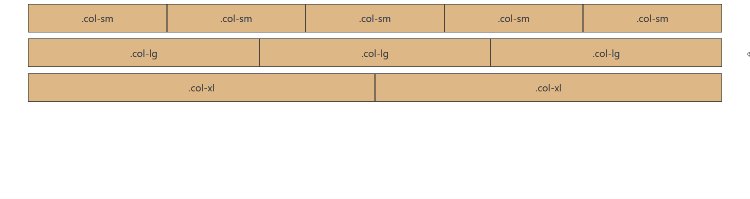
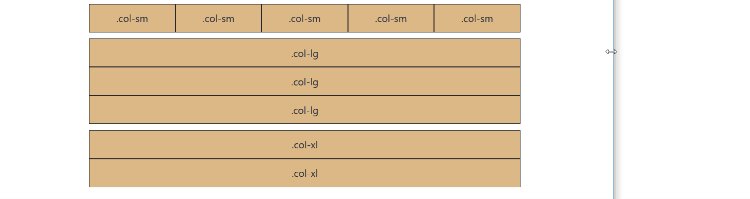
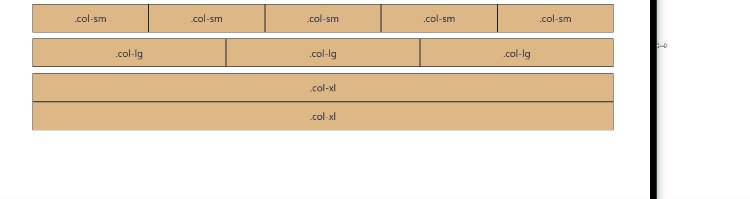
Para la distribución responsive de estos columnados basta con indicar cada punto de corte como sufijo, a excepción del corte extra pequeño (-xs), que ha sido sustituido por la clase (.col):

Columnas de ancho variable
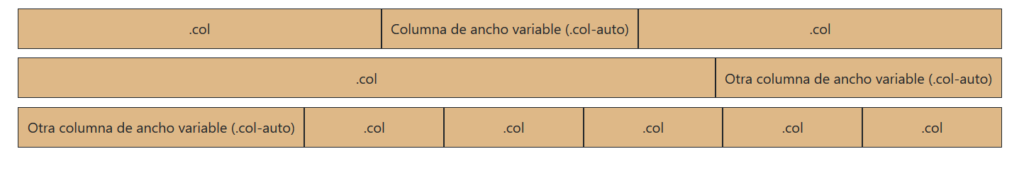
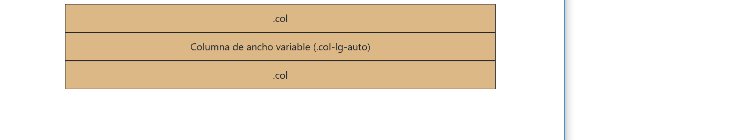
Con el sufijo -auto puedes crear una columna que adapte su ancho al de su contenido.
Por ejemplo, una columna .col-auto limitará su ancho al expresamente requerido para aquello que contenga, repartiendo el resto del espacio entre las demás presentes:

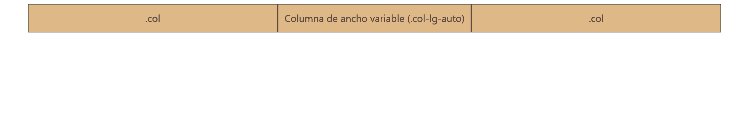
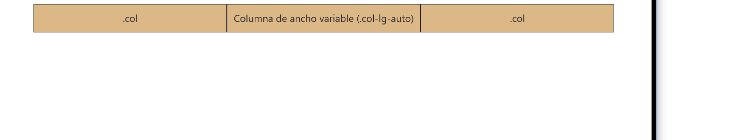
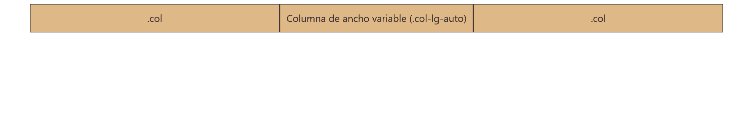
Indica un tamaño como interfijo (.col-lg-auto) para limitar el ajuste a los tamaños de pantalla que desees, lo que afectará al conjunto de la fila:

Alineación vertical de filas y columnas
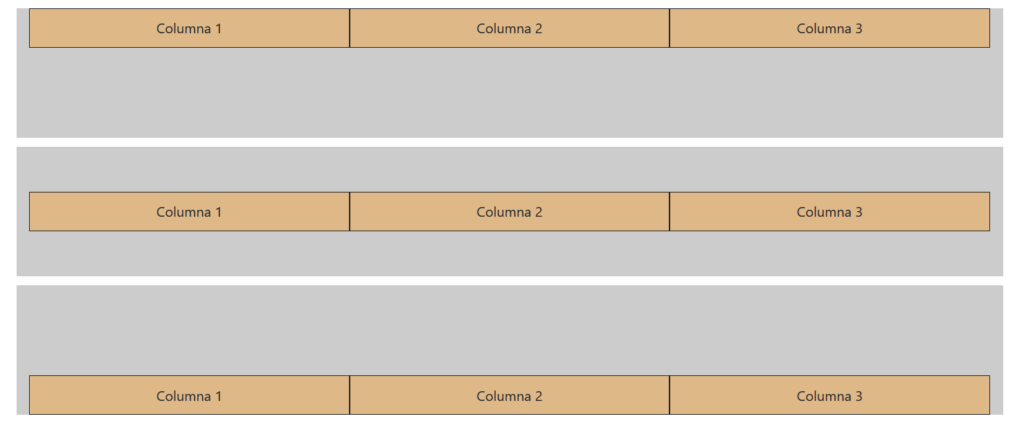
Es posible elegir la alineación vertical de cada fila en Bootstrap 4, añadiendo a la clase .row alguna de las clases .align-items-start, .align-items-center o .align-items-end:
<div class="container"> <div class="row align-items-start"> <div class="col"> Columna 1 </div> <div class="col"> Columna 2 </div> <div class="col"> Columna 3 </div> </div> </div> <div class="container"> <div class="row align-items-center"> <div class="col"> Columna 1 </div> <div class="col"> Columna 2 </div> <div class="col"> Columna 3 </div> </div> </div> <div class="container"> <div class="row align-items-end"> <div class="col"> Columna 1 </div> <div class="col"> Columna 2 </div> <div class="col"> Columna 3 </div> </div> </div>

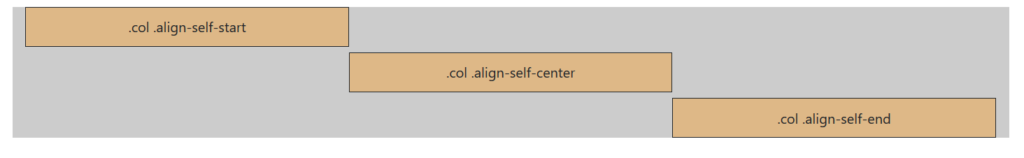
De igual forma, cada columna puede adaptar su alineación vertical mediante las clases .align-self-start, .align-self-center y .align-self-end:

Alineación horizontal de columnas
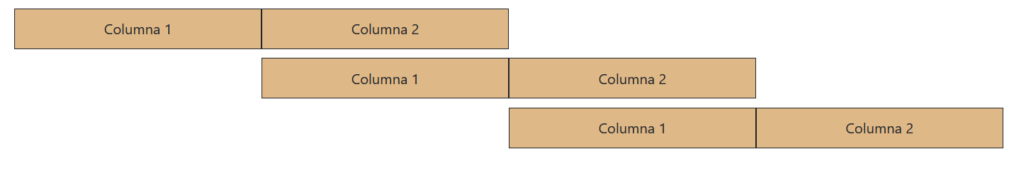
Resulta sencillo aplicar una alineación horizontal sobre las columnas contenidas en una fila mediante las clases .justify-content-start, .justify-content-center y .justify-content-end:
<div class="container"> <div class="row justify-content-start"> <div class="col-3"> Columna 1 </div> <div class="col-3"> Columna 2 </div> </div> </div> <div class="container"> <div class="row justify-content-center"> <div class="col-3"> Columna 1 </div> <div class="col-3"> Columna 2 </div> </div> </div> <div class="container"> <div class="row justify-content-end"> <div class="col-3"> Columna 1 </div> <div class="col-3"> Columna 2 </div> </div> </div>

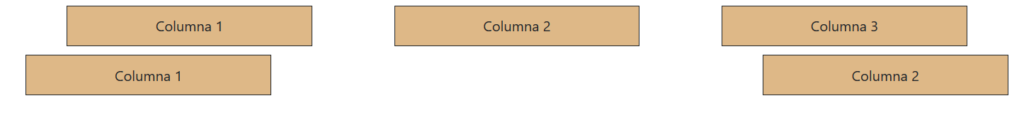
Mientras que las clases .justify-content-around y .justify-content-between las distribuirá repartiendo el espacio sobrante alrededor de las columnas o entre las mismas, respectivamente:

Reordenación de columnas
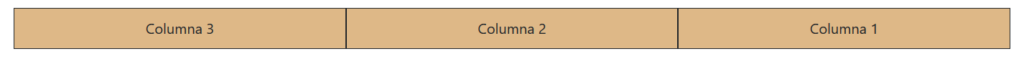
Bootstrap 4 estrena la posibilidad de aplicar una reordenación entre columnas mediante 12 clases que van desde .order-1 hasta .order-12:
<div class="row"> <div class="col order-3"> Columna 1 </div> <div class="col order-2"> Columna 2 </div> <div class="col order-1"> Columna 3 </div> </div>

Adicionalmente, puedes incluir el interfijo de tamaño que desees para limitar esta ordenación a tamaños específicos:
![]()
Gestión de separación entre columnas
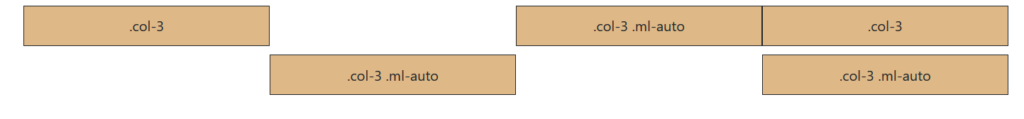
Olvida los offsets de Bootstrap 3, ahora son los márgenes los encargados de gestionar el espacio expreso entre cada columna a través de las clases .ml-auto y .mr-auto, combinables igualmente con interfijos de tamaños que dan lugar a clases como .ml-md-auto:

Conclusión
Esta visión general de la nueva versión del framework es suficiente para comenzar una migración donde la flexibilidad en las distribuciones es la protagonista, incluyendo estándares fluídos y recursos verticales de uso común que ciertamente facilitan el trabajo.
A continuación puedes descargar todos los ejemplos de este post, próximamente veremos en detalle cómo Bootstrap 4 cubre las necesidades de visualización responsive y las funcionalidades de gestión de espacios, lo que potencia sensiblemente las capacidades de esta versión.